[C#] WPF MVVM 기초 #3 View와 ViewModel 연결하기. 유저컨트롤 리스트를 넘겨서 가변 View를 만들자!
년과 월을 표기해 줄 수 있게 되었다.
그러면 이젠 년월을 기준으로 날짜를 그려줘야 한다.
UserControl로 DayPicker라는 컨트롤을 하나 만들었다.
그리고 ViewModel에 UserControl 리스트 DayPickers 를 추가해주었다.
private List<UserControl> _dayPickers = new List<UserControl>();
public List<UserControl> DayPickers {
get => _dayPickers;
set => SetValue(ref _dayPickers, value);
}
요곤 만들어진 GetProperty가 아닌 기본적으로 BindableProperty에 있는 SetValue를 사용해보았다.
아무튼 이 UserControl을 View에 보내야 한다.
View는 현재 8x7개의 Grid를 그려놨다.

첫 두줄부터 그려주기 위한 xaml은 다음과 같다.
<ItemsControl Grid.Row="2" Grid.RowSpan="6" Grid.ColumnSpan="7" ItemsSource="{Binding DayPickers}">
<ItemsControl.ItemsPanel>
<ItemsPanelTemplate>
<UniformGrid Rows="6" Columns="7"/>
</ItemsPanelTemplate>
</ItemsControl.ItemsPanel>
</ItemsControl>
먼저 ItemControl을 원하는 Grid.Row에 배치한 뒤, RowSpan과 ColSpan을 통해 사이즈를 조정해두고
이 ItemControl을 그려주기 위한 ItemsSource를 만들어둔 UserControl로 지정한다.
그리고 ItemControl.ItemsPanel을 통해 ItemControl이 표시될 때 사용될 레이아웃 패널을 정의한다.
나는 UniformGrid를 사용하였는데, 이는 그리드형식의 레이아웃 패널로 항목을 일정한 크기의 행과 열로 배치하는데 사용한다.
이 UniformGrid의 Row와 Columns로 ItemsSource를 그려줄 범위를 만들어 준다.
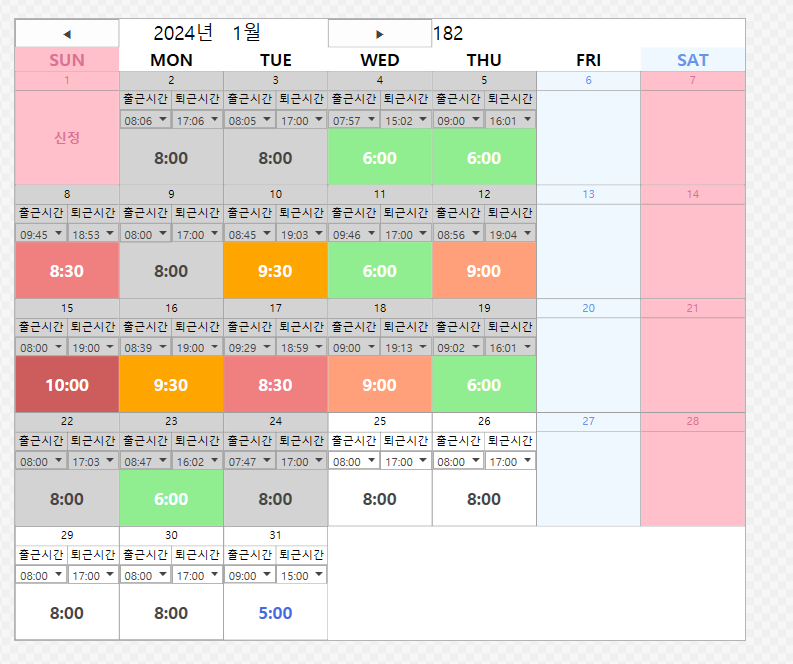
달력의 1일은 첫 날이 다 다른데 무조건 0,0부터 시작한다는 문제가 생겼다.
이때
<UniformGrid Rows="5" Columns="7" FirstColumn="{Binding FirstDay }" />
UniformGrid의 FirstColumn 옵션을 주면 된다.
바인딩된 FirstDay는 초기화를 시켜야 하는데
public CalendarViewModel()
{
btn_Left = new RelayCommand(btnLeft_Click, CanExecuteMyCommand);
btn_Right = new RelayCommand(btnRight_Click, CanExecuteMyCommand);
DayPickerReload();
}
DayPickerReload라는 함수를 최초에 수행하며 이때 초기화를 해준다.
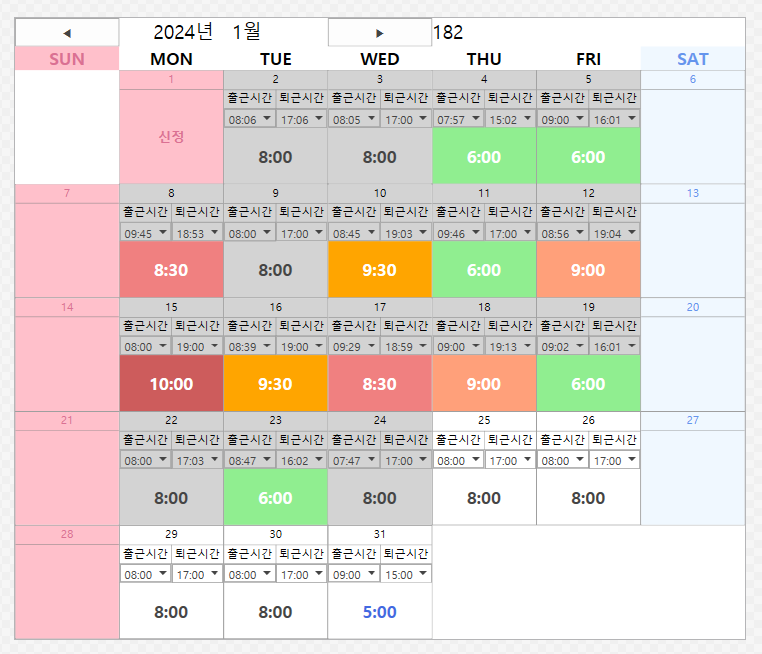
그렇게 하면 결과는..!


'Study > C#' 카테고리의 다른 글
| [C#] C# 소개 (0) | 2024.04.25 |
|---|---|
| [C#] WPF GridControl 공부 #1 GridControl의 ContextMenu Custom (0) | 2024.02.28 |
| [C#] WPF MVVM 기초 #2 View와 ViewModel 연결하기 일반 변수를넘겨보자. (0) | 2024.01.24 |
| [C#] WPF MVVM 기초 #1 View와 ViewModel 연결하기 ViewModelBase클래스 (0) | 2024.01.23 |
| [C#] MVC, MVP, MVVM는 뭐지? (0) | 2024.01.16 |




댓글